reactjs - Property does not exist on state - Using React Router Hooks with TypeScript - Stack Overflow

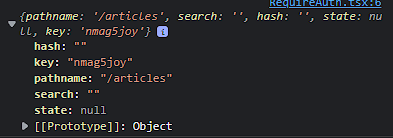
reactjs - I can not get the state from react router Link component using useLocation. So how can I pass it? - Stack Overflow

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub

javascript - Is it possible to send the state to the page destination at the time of browser back with react-router-dom? - Stack Overflow